In today’s fast-paced digital world, web designers are constantly looking for ways to streamline their workflow, enhance creativity, and deliver high-quality results faster than ever before. Artificial Intelligence has become a game-changer in this space, offering powerful tools that automate repetitive tasks, assist with complex decisions, and even generate stunning visuals or code.
This article dives deep into four of the most impactful AI tools for web designers, based on a viral video transcript from an experienced web design agency, Flux Academy, which uses these tools daily. Whether you’re designing full websites, creating brand assets, writing copy, or integrating custom animations, these tools will revolutionize your process.
Let’s explore them one by one.
1. Relume – The Ultimate AI-Powered Website Planning Tool
Why It Matters
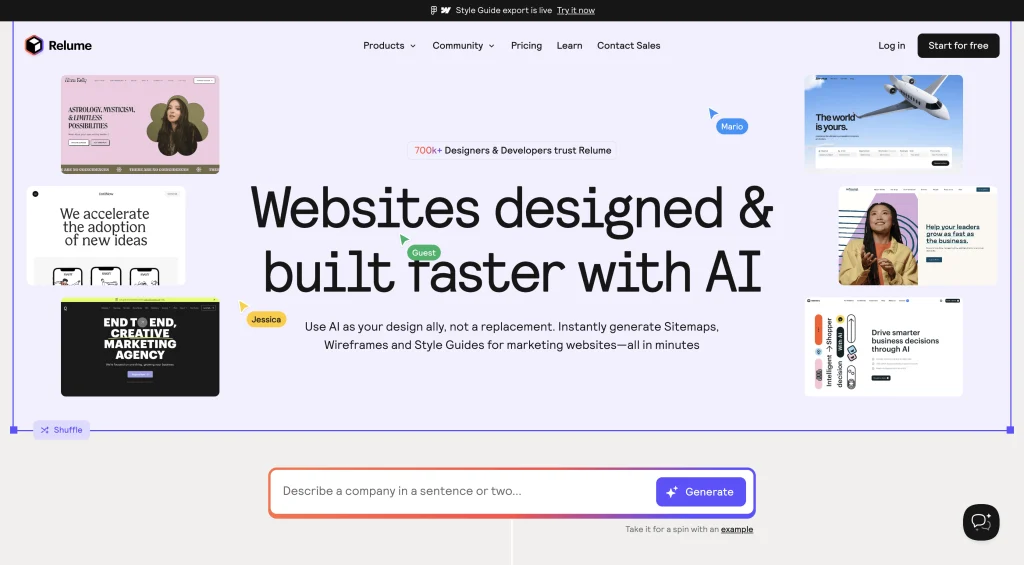
Designing a website begins long before opening Figma or jumping into Webflow. The initial phase involves understanding client needs, defining the structure, mapping out pages, and planning content sections. This is where Relume shines.
Relume is an AI-driven tool that accelerates the strategic thinking behind website creation. By inputting a simple client brief, designers can generate a comprehensive sitemap in seconds. What used to take days or weeks now takes minutes.
Key Features:
- Instant generation of sitemaps and page structures
- Auto-generation of wireframes with draft copy
- Seamless collaboration with clients
- Integration with Figma and Webflow workflows
How It Works
You start by entering a prompt such as:
“Create a sitemap for a SaaS company selling project management software.”
Reloom analyzes the request and delivers a complete site architecture—including homepage, pricing, features, about us, contact, blog, and more—with detailed sections on each page.
Once the sitemap is ready, it moves into wireframing mode. Within seconds, you get clickable wireframes with placeholder text and layout suggestions.
This drastically reduces the time spent on the discovery and planning phases, allowing designers to focus more on execution and customization.

2. Freepik – The Best AI Image Generator for Web Designers
Why It Matters
Visuals play a critical role in modern web design. From hero banners to team photos, testimonials, and illustrations, designers often spend hours sourcing or editing images. Enter Freepik, an AI image generation platform that allows designers to create, customize, and edit visuals directly within their branding guidelines.
Unlike generic AI image generators like Midjourney, Freepik offers advanced customization options tailored for professional use cases.
Key Features:
- Custom character creation using uploaded reference images
- Brand style guides for consistent outputs
- Real-time editing tools (erase, retouch, reimagine)
- Support for multiple AI models and styles
- Easy export for web and social media
How It Works
Say you need a set of professional headshots for a personal brand or agency website. Instead of hiring a photographer or digging through stock libraries, you upload a few images of yourself or your client to Freepik.
The AI learns the facial features and can generate dozens of variations in different poses, outfits, and environments—all while maintaining visual consistency.
You can also refine the generated images using built-in tools: remove unwanted objects, adjust lighting, or reimagine the background entirely.
For example, if you want to create a landing page featuring a person working remotely in a mountain cabin, Freepik can generate that exact scene—no location scouting required.

3. ChatGPT – Your Smartest Coding and Strategy Partner
Why It Matters
Even the most experienced web designers face moments of uncertainty, especially when building complex interactions or animations. That’s where ChatGPT becomes invaluable.
Used strategically, ChatGPT acts as a brainstorming partner, helping designers plan their builds, debug issues, and write efficient code.
Key Features:
- Code generation and debugging
- Interaction planning for dynamic elements
- Semantic HTML and CSS recommendations
- JavaScript logic assistance
- SEO-friendly copywriting support
How It Works
Suppose you’re working in Webflow and want to create a horizontally scrolling section. You ask Webflow’s native AI assistant how to do it, but the answer isn’t helpful.
Now, you turn to ChatGPT and type:
“How do I create a horizontal scroll section in Webflow?”
ChatGPT responds with three detailed methods:
- Using
overflow-x: scrollwith CSS - Creating an interaction using Webflow’s interaction panel
- Integrating Swiper.js via custom code
Each method comes with pros, cons, and implementation steps. You choose the one that fits your project best.
Beyond code help, ChatGPT can also assist with:
- Writing microcopy for buttons and CTAs
- Structuring SEO-optimized page layouts
- Explaining technical concepts to non-tech clients

4. Slater – AI-Powered Custom Code Integration for Webflow
Why It Matters
While many AI tools assist with prototyping and planning, Slater bridges the gap between AI-generated code and live implementation, especially for Webflow users.
Webflow gives designers full control over CMS, animations, and publishing—but sometimes, the built-in tools aren’t enough for advanced interactivity. That’s where Slater steps in.
Key Features:
- AI-powered code generation inside Webflow
- Direct integration with Webflow projects
- Context-aware code suggestions
- One-click deployment of custom scripts
- Real-time preview and testing
How It Works
Imagine you want to build a WebGL animation that wraps around an image on click. You could try writing the code manually or search for tutorials, but Slater simplifies the process.
Inside Slater, you write a prompt like:
“Create a WebGL typography animation that wraps around an image when clicked. Use classes ‘.hero-image’ and ‘.text-wrap’.”
Slater generates the necessary JavaScript and GLSL shaders, links them to your Webflow project, and instantly applies the effect.
All you have to do is paste one line of code into your Webflow embed field, hit publish, and watch your animation come to life.
No need to switch apps, copy-paste code, or worry about context loss—Slater works seamlessly within your existing Webflow environment.

Final Thoughts: Embracing AI in Modern Web Design
These four tools – Relume, Freepik, ChatGPT, and Slater – represent the cutting edge of AI innovation in web design. Together, they cover the entire design lifecycle:
- Planning (Relume)
- Visual Creation (Freepik)
- Strategy & Code Help (ChatGPT)
- Custom Implementation (Slater)
By leveraging AI, designers can reduce manual work, boost creativity, and focus more on delivering exceptional user experiences. Clients benefit too, from faster turnaround times to more polished, brand-aligned designs.
Whether you’re a solo freelancer or part of a large agency, integrating these tools into your workflow will not only make you more productive but also future-proof your skills in an increasingly automated industry.
Frequently Asked Questions (FAQ)
Q: Are AI tools replacing web designers?
A: No. AI tools are augmenting the work of web designers, not replacing them. They handle repetitive or time-consuming tasks, allowing designers to focus on strategy, creativity, and client relationships.
Q: Do I need coding skills to use these tools?
A: While some tools like Slater and ChatGPT require basic knowledge of HTML/CSS/JavaScript, many functions are accessible through prompts and intuitive interfaces—even for beginners.
Q: Can AI-generated content be unique and original?
A: Yes, especially when trained on your own data (like Freepik does with character creation). AI tools act as assistants, generating ideas and drafts that you can then refine and personalize.
Q: Is Webflow compatible with all these AI tools?
A: Yes! These tools are specifically chosen because they integrate well with Webflow—either natively or via embed codes, making them ideal for Webflow designers.
Conclusion
The future of web design is here, and it’s powered by AI. Whether you’re just starting out or have years of experience, adopting AI tools like Reloom, Freepik, ChatGPT, and Slater can significantly elevate your workflow and outcomes.
Start experimenting with these tools today, and stay ahead of the curve in a rapidly evolving industry.














